Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах. Приветствую, уважаемые читатели BiznesSystem.ru. Язык HTML разметки является основой всех сайтов интернета.

Библиотеку можно использовать бесплатно (хотя поощряются донаты). Основная библиотека сама по себе очень маленькая, но существует огромное количество плагинов, которые расширяют функционал до уровня профи. Например, можно добавить анимированные отметки, маски и зоны активности. Идеально подходит для проектов, где нужно показать данные, наложенные на географическую разметку (включая нестандартное проектирование). Это приложение с открытым кодом, которое можно бесплатно скачать, изменить и настроить под себя.
online-инструментов для разработчиков
Тогда самое время взять в руки наше издание. Хотите изучить НТМL так, чтобы уметь создавать веб-страницы, о которых вы всегда мечтали? Так, чтобы более эффективно общаться с друзьямн, семьей и привередливыми клиентами? Хотите действительно обслуживать и улучшать НТМL-страницы по прошествии времени, чтобы они работали во всех браузерах и мобильных устройствах? Прочитав её, вы узнаете все секреты создания веб-страниц.
Книга Майка МакГрата / Mike McGrath посвящена самому популярному на сегодняшний день языку программирования. Эта книга помогает освоить азы PHP7 даже тем новичкам, которые не знакомы с этим языком, а также с программированием вообще. При цитировании материалов публикуемых на портале , ссылка обязательна.
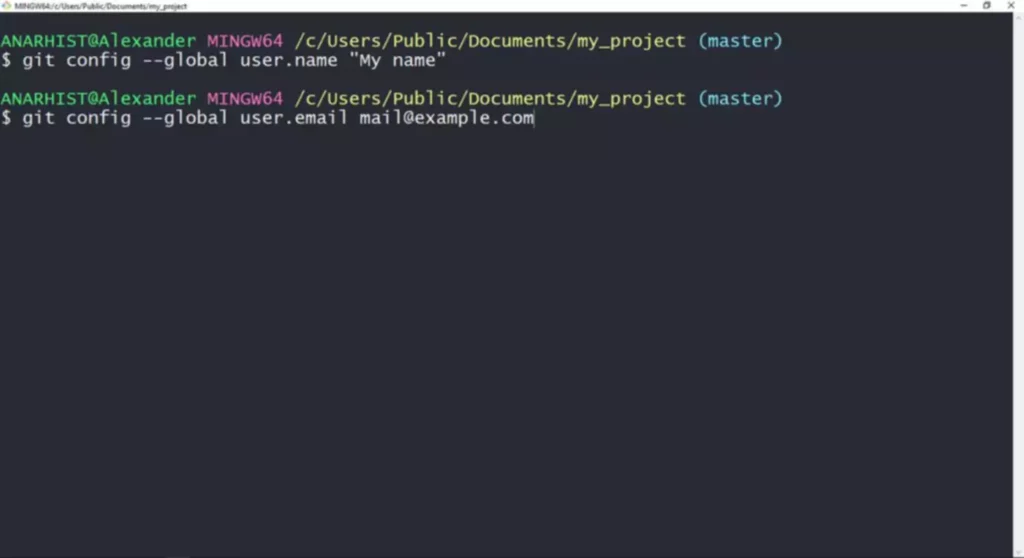
Онлайн редактор кода GuruWeba
Atom также поставляется с тысячами пакетов и тем с открытым исходным кодом , многие из которых созданы сторонними разработчиками. Разработанный для пользователей Mac, Coda – это полезный текстовый редактор, который имеет встроенный файл и менеджер SSH. Он имеет красочную подсветку синтаксиса, переопределение CSS и расширенную синхронизацию https://deveducation.com/ между устройствами. Пользователи MacBook Pro также могут переключаться между редактором и режимом предварительного просмотра, используя сенсорную панель своего ноутбука. Espresso – это универсальный редактор кода для Mac, который поддерживает пользовательские фрагменты кода, многофайловое редактирование и рабочи области с вкладками.
Главы 1-9 посвящены описанию синтаксиса последней версии языка JavaScript (спецификация ECMAScript 5). Типы данных, значения и переменные; Инструкции, операторы и выражения; Объекты и массивы; Классы и функции; Регулярные выражения. В главах рассматриваются функциональные возможности языка наряду с моделью DOM и средствами поддержки HTML5.
Chart.js
Каждая тема изложена четко и лаконично, снабжена большим количеством подробностей, которые позволят вам стать действительно эффективными. Наиболее важные фичи даны без излишних подробностей, но содержат всю необходимую информацию, чтобы вы смогли обойти все подводные камни. JavaScript для чайников .Язык программирования JavaScript для начинающих (для чайников).
- Первая версия выпущена еще в 1992 году, приложение постоянно обновляется и является прямым конкурентом Notepad++.
- WYSIWYM — сокращение от англоязычного What You See Is What You Mean (То, что ты видишь, есть то, что ты имеешь в виду), парадигма редактирования документов, возникшая как альтернатива более распространённой парадигме WYSIWYG.
- Купить членство в сообществе Novi Builder можно по цене обычного шаблона HTML.
- Однако частично, думаю, мне удалось показать основные преимущества онлайн редактора CSS и HTML кода перед своими локальными конкурентами.
- Так вам будет понятно для чего она предназначена.
С помощью Light Table вы можете перемещать предметы, удалять беспорядок и перемещать информацию в места, которые вам больше всего нужны. Уникальная IDE работает в Linux, Mac и Windows. Редактировать код HTML и CSS можно только с помощью простого текстового редактора. Однако, если вы хотите вывести свои навыки программирования (и результаты) на новый уровень, стоит обратить внимание на интегрированную среду разработки или IDE.
Вставка текста в визуальный редактор
В основу книги легли доклады автора на шестидесяти международных конференциях веб-разработчиков, так что она затрагивает самые актуальные темы — от взаимодействия с пользователем до https://deveducation.com/blog/sozdaem-vizualnyy-redaktor-java-script-svoimi-rukami/ типографики и визуальных эффектов. Множество книг, доступных на сегодняшнем рынке, документируют возможности CSS от A до Я. Хорошо это или плохо, но «Секреты CSS» — не одна из них.

Платные материалы или материалы с пометкой «Реклама» размещаются на правах рекламы. OpenWYSIWYG – это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. FreeTextBox – онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
“Учет штрафов ГИБДД” с возможной загрузкой из открытых источников в интернет Расширение конфигурации 1С: Предприятие 8.3
В курсе рассказывается об истории создания HTML5, возможностях, совместимости с другими стандартами, основных структурных элементах и их использовании в современных браузерах. Демонстрируются новые элементы разметки и атрибуты, улучшающие формы, элемент video и создание индивидуального видеоплеера, “холст”, API сокеты, кэширование приложения и хранилища данных на клиентских компьютерах. Дается введение в технологию многопоточного выполнения кода Web Workers и описываются основные возможности геолокации. Подробное руководство .Третье издание “CSS – каскадные таблицы стилей”. Подробное руководство» показывает, как реализовать на практике все возможности каскадных таблиц стилей для стандартов CSS2 и CSS2.1.
Книги и учебники по веб-дизайну и веб-программированию. HTML, CSS, JavaScript, PHP, SQL
И почему бы не делать это с помощью современных методик, которые так же легко применимы к вашему настольному браузеру, как и к мобильным устройствам? Вам, конечно же, захочется использовать такие новейшие HTML5-технологии, как API-интерфейс Geolocation, элемент video, 2D-рисование, API-интерфейсы Web Storage и Web Workers и т.д. С помощью данной книги вы научитесь создавать веб-нриложения с использованием современных стандартов и передовых методик завтрашнего дня. Разработка сайтов для любых браузеров и устройств . Второе издание.Сегодня как никогда остро стоит проблема адаптивного веб-дизайна. Все больше планшетных компьютеров, смартфонов и даже телевизоров используются для выхода в Интернет.
